- How to edit the header logo?
- How to edit the footer map?
- How to change the content in the blogs?
- How to edit blog(all post) design? (Theme Builder)
- How to edit the blog sidebar?
- How to edit footer copyright text?
- How to edit home 2 slider video button?
- How to edit home 2 social media?
- How to edit Home 3 Image, Background, and floating blob shapes?
- How to edit dot square and other element colors?
- How to edit Home 4 Services?
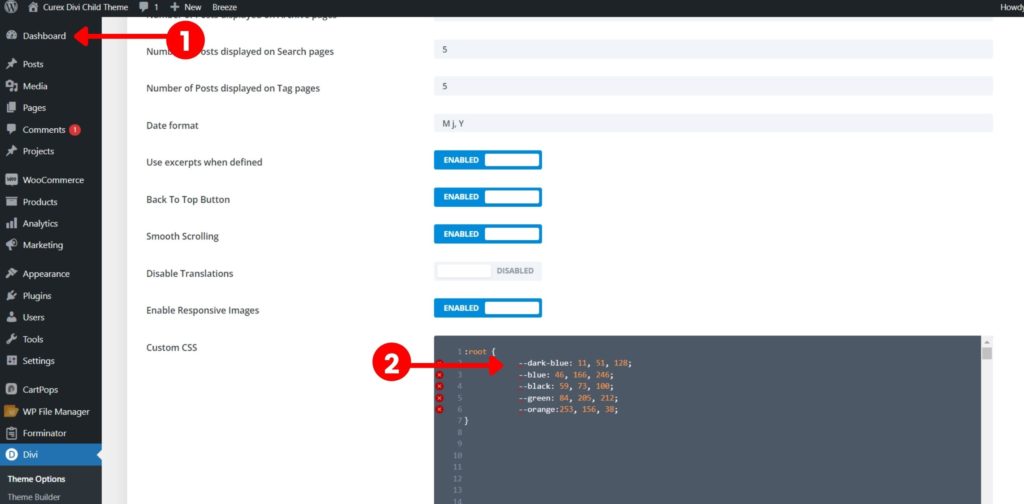
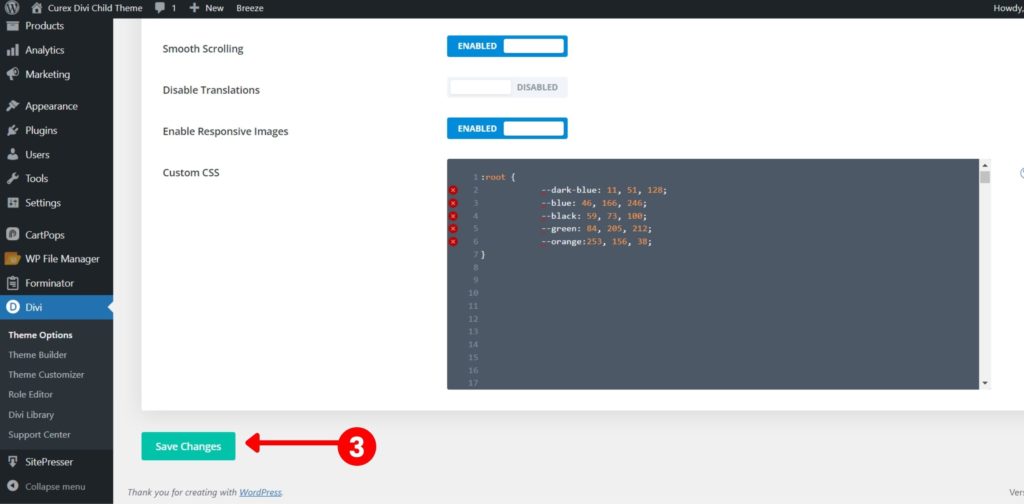
- How to change CSS color globally?
How to edit the header logo? #
For the Desktop
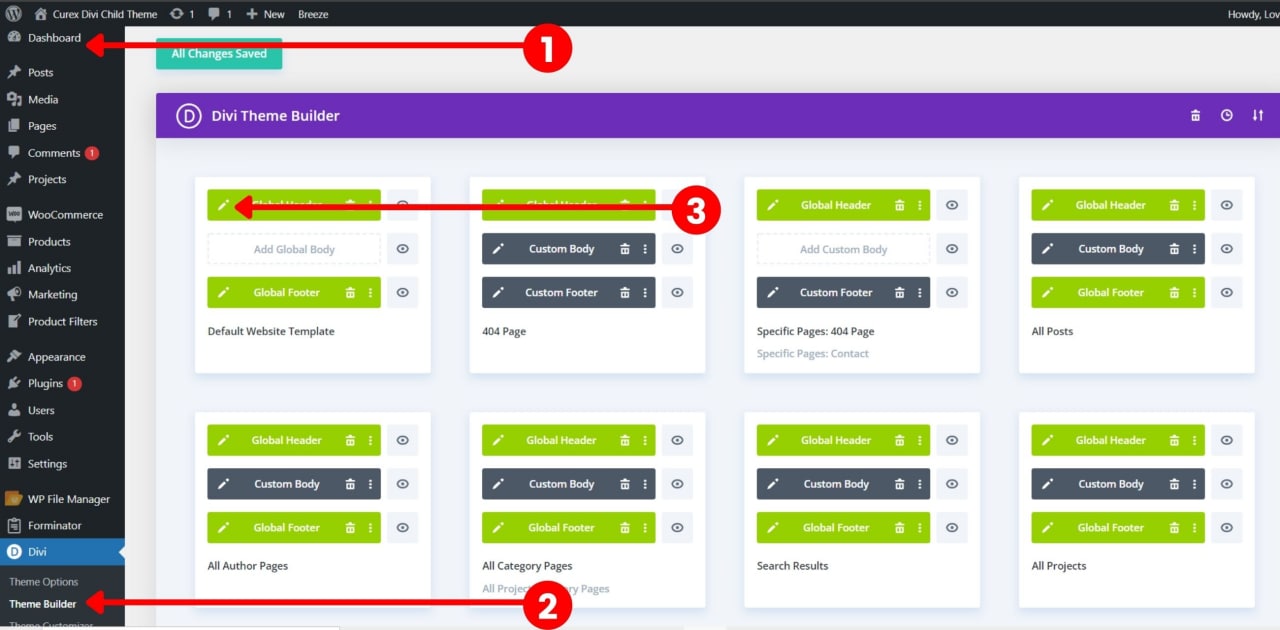
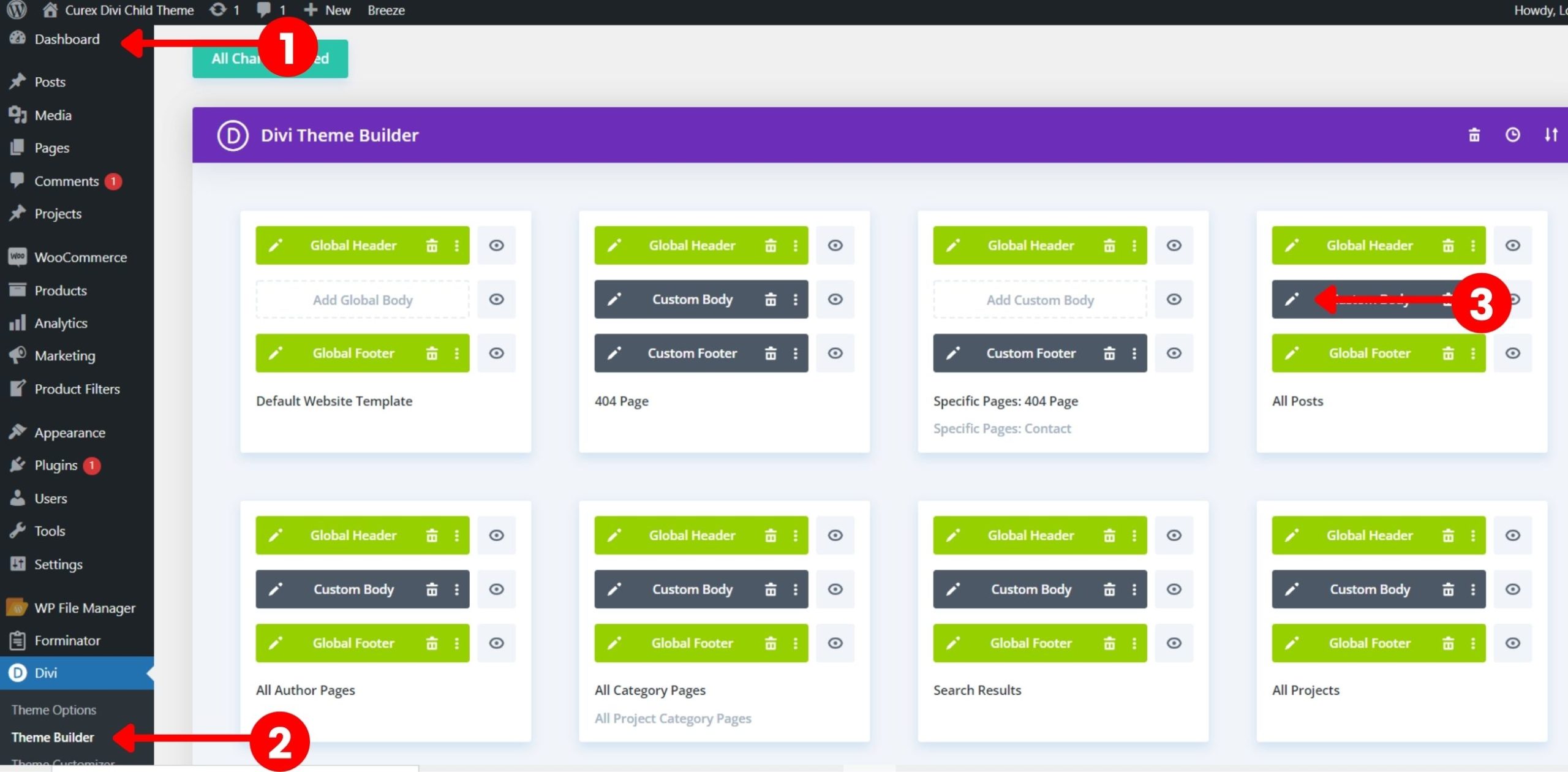
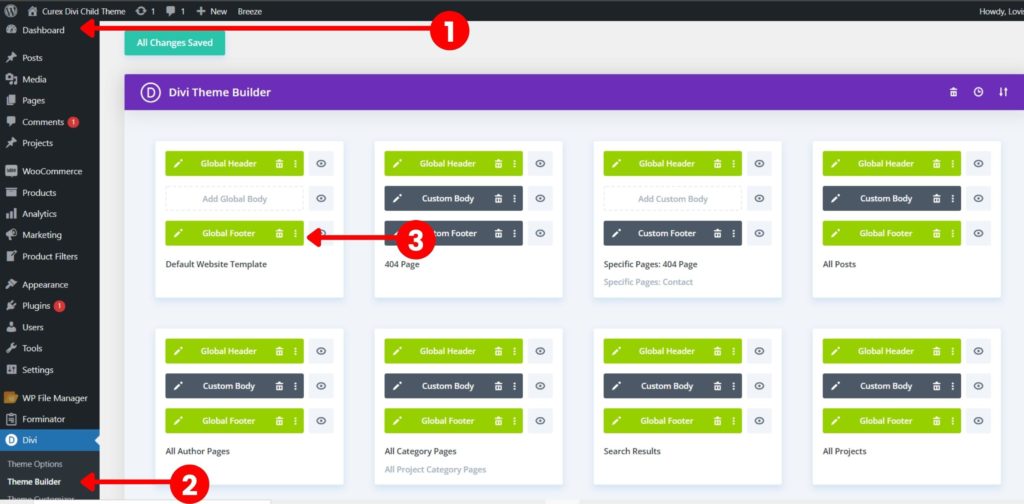
The very first step in order to change the logo is to Go to the Dashboard > Divi > Theme Builder.
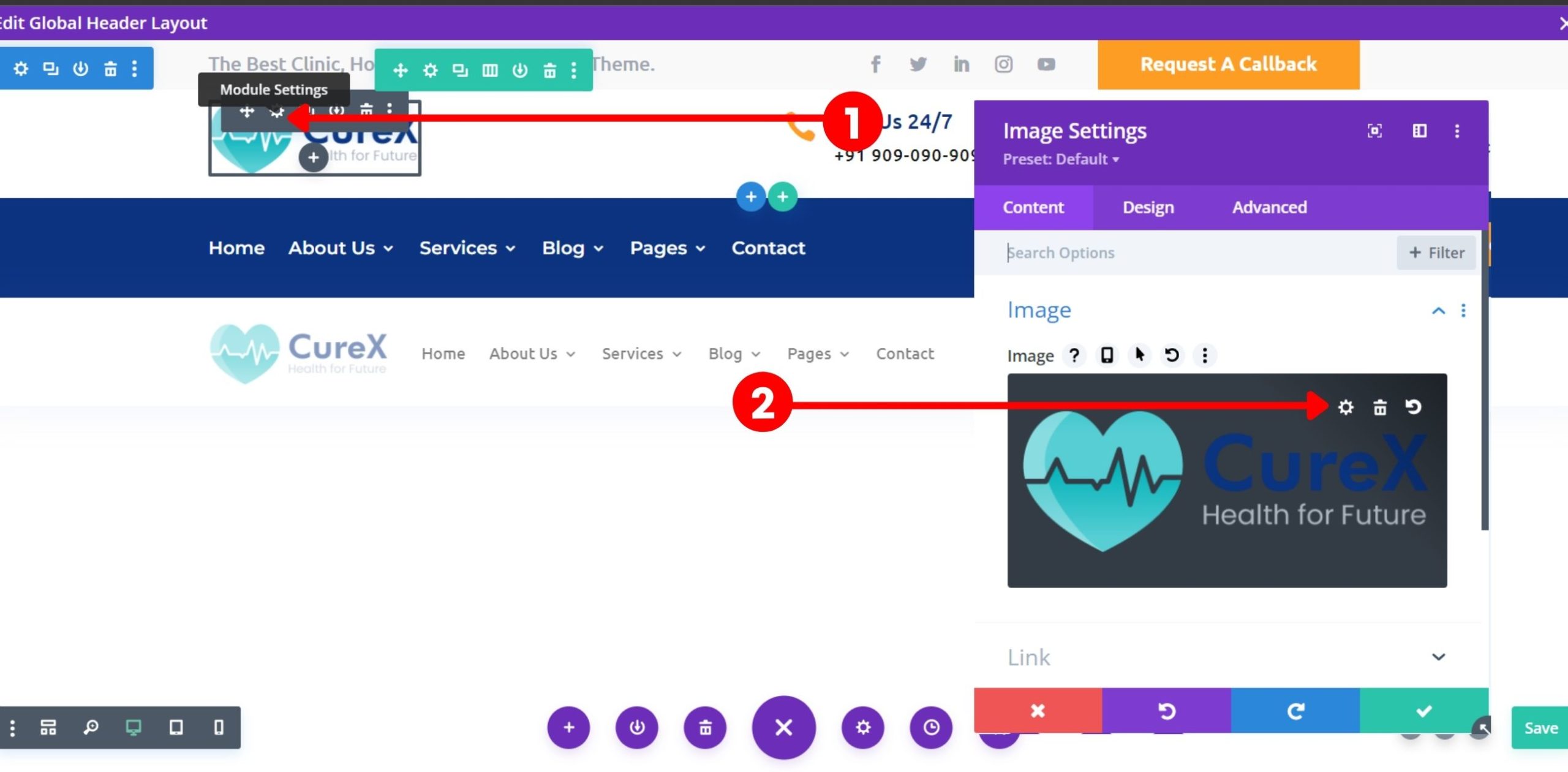
The Divi theme builder page will open, click on the Settings icon in the global header, visual builder page will open, hover on the logo > click on settings icon> Pop Box will open click on the settings icon again, then choose the image of your choice, click the open button, then click the upload the image and click on the Save, and the logo will appear on the public screen.
For the Tablet or Mobile
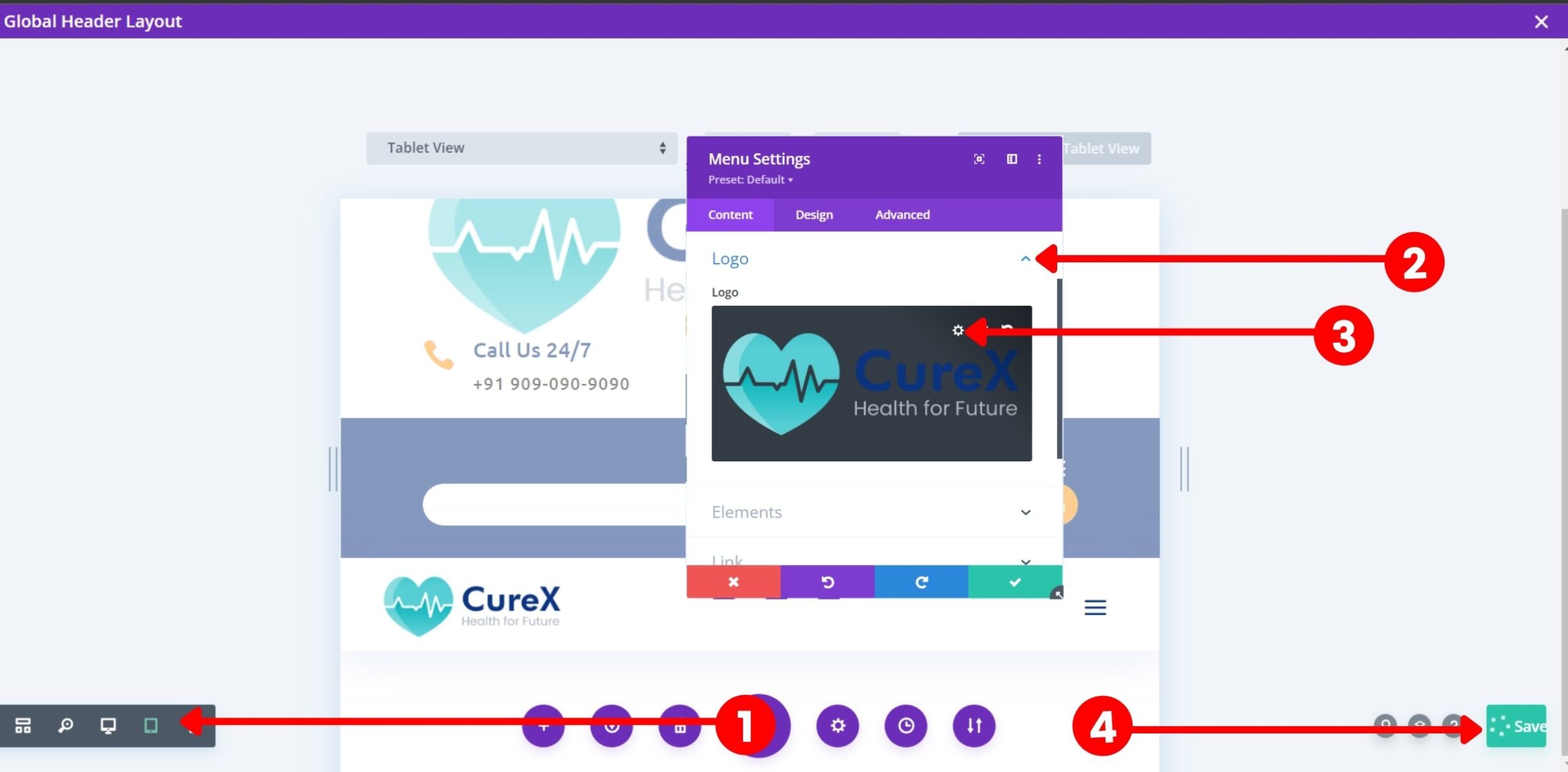
Move to the second logo which is the last section in the header, hover on the logo > Settings icon > pop box will open, click on the Settings icon again, then choose the image of your choice, click the open button, then click the upload the image and click on the Save, and the logo will appear on the public screen.
***Make sure all the changes are saved.
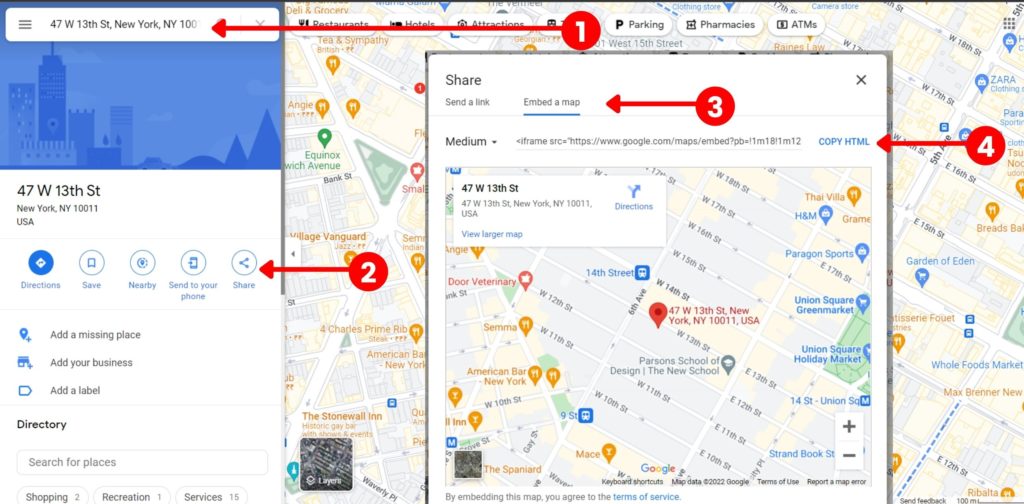
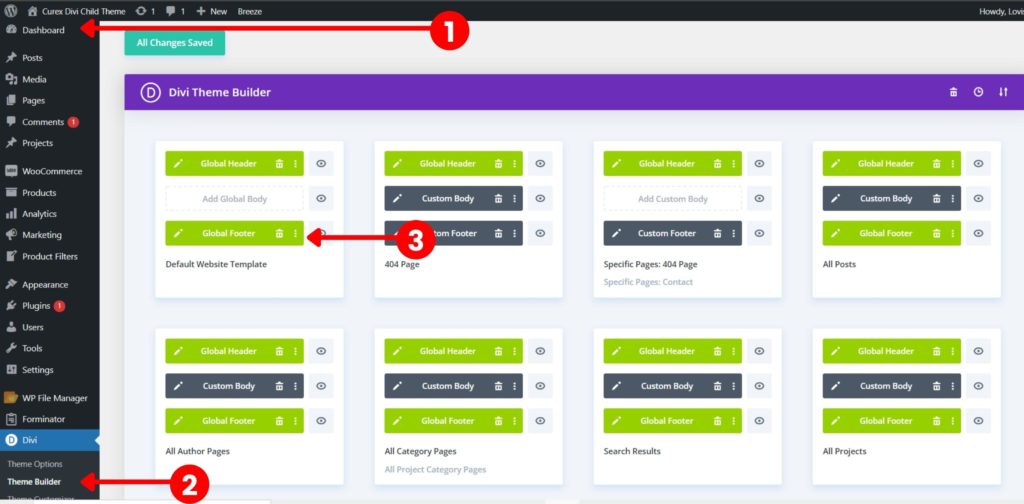
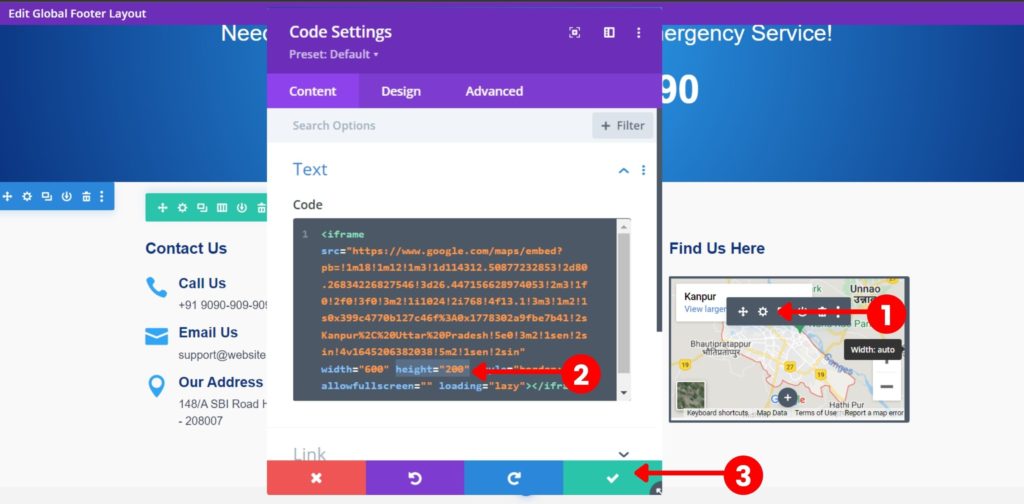
How to edit the footer map? #
Go to the Dashboard > Divi > Theme Builder
The Divi Theme Builder Page will open, click on the settings icon in global footer visual builder page will open, hover on the map > click on setting icon go to google maps, search the address you want in map > click on share > click embed a map > copy HTML > go back to code Settings in visual builder page and paste it in the code > edit the height ( as per your convenience ) > click on tick option > and save the changes.
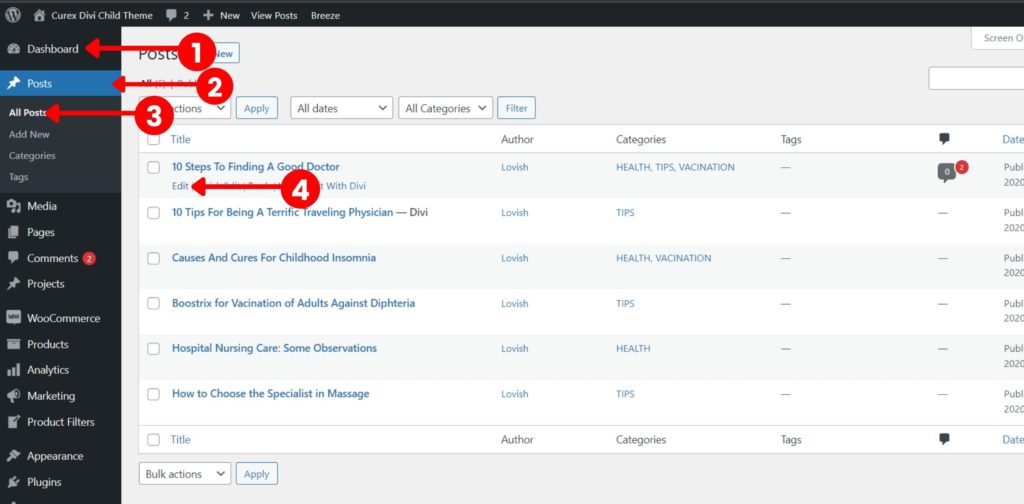
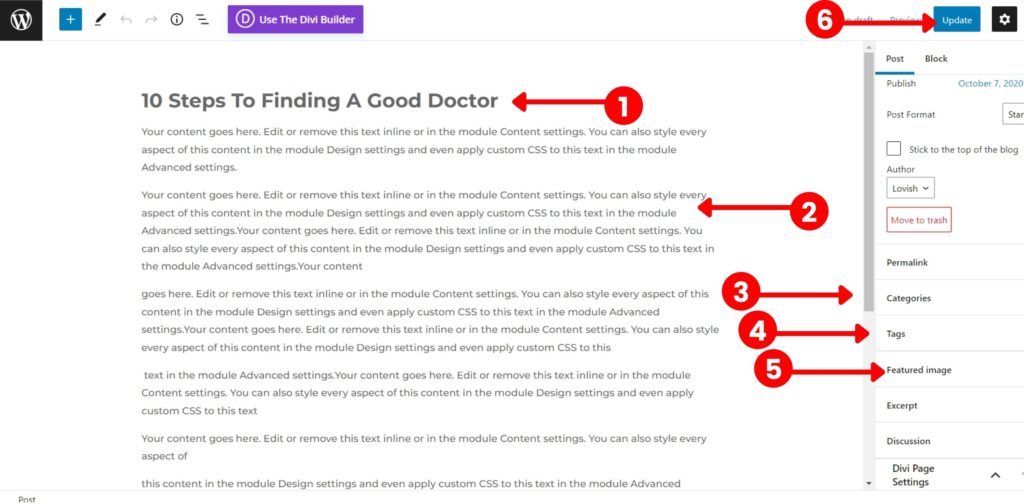
How to change the content in the blogs? #
Go to the Dashboard > Post > All Posts
If you want to add your new posts delete the existing ones and click on ADD NEW Or you can edit the existing ones by clicking the Edit, editor page will open.
You can change the heading/body text/Category/featured image/tags by using Gutenberg or classic editor.
NOTE: Gutenberg is recommended to change the content of the post as it is compatible with Gutenberg only.
Do not edit it using Divi Builder. 🙂
How to edit blog(all post) design? (Theme Builder) #
Go to the Dashboard > Divi > Theme Builder > All Posts > Custom Body
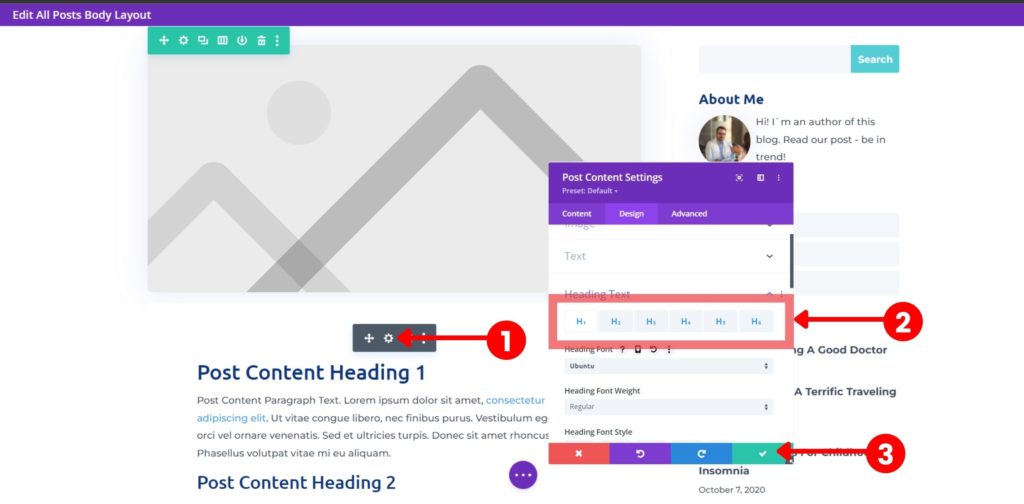
For Heading
You can change the color and font from here, Go to the setting icon > design > title text, title font, title color, meta-text, meta font, meta color, meta font size.
After you do the changes make sure to save it.
Note – Likewise you can change the Post Content Heading Font/ Color
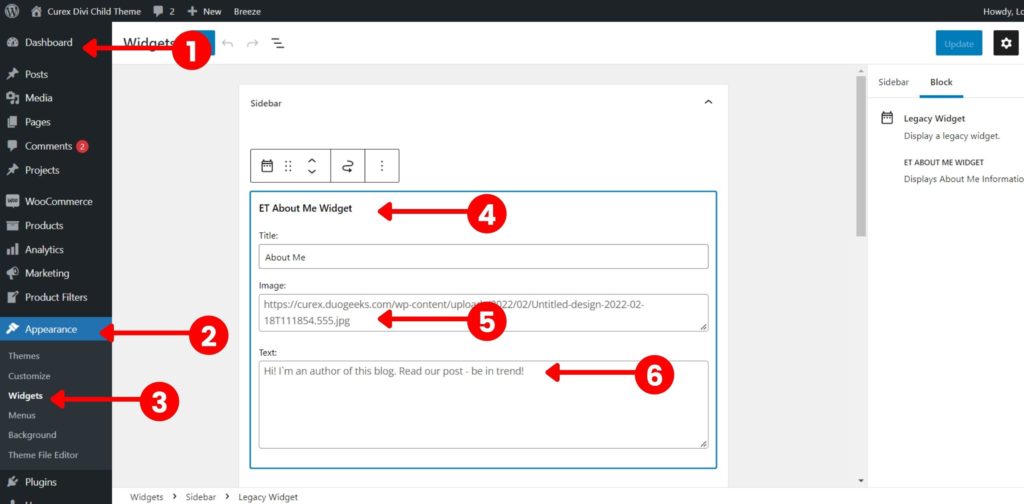
How to edit the blog sidebar? #
About Widget
Go to Dashboard > Appearances > Widgets
Click on about me and then you will able to edit the Title/Image/Text.
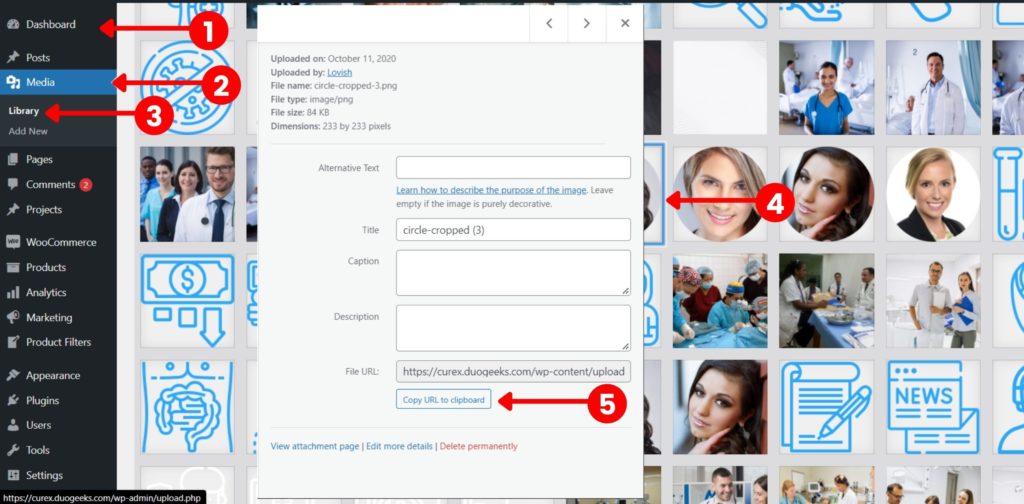
To edit the image go to the media in Dashboard > select the image > copy file URL > paste it in the image box > click on update.
How to edit footer copyright text? #
Go to Dashboard > Divi > Theme Builder > Global Footer > Custom Footer
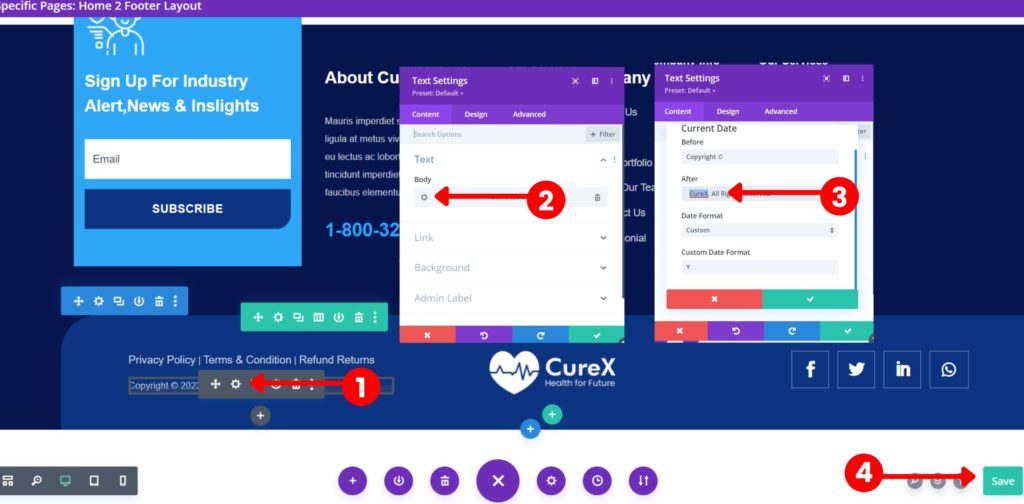
Go to footer, hover on the copyright text, and click on settings, pop box will open, in the body click on settings and change as per your convenience and click on Save.
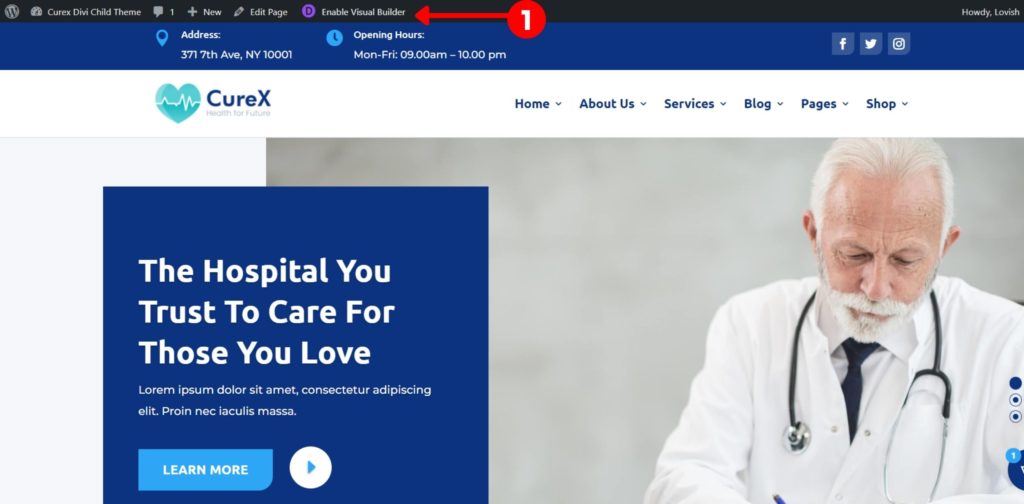
How to edit home 2 slider video button? #
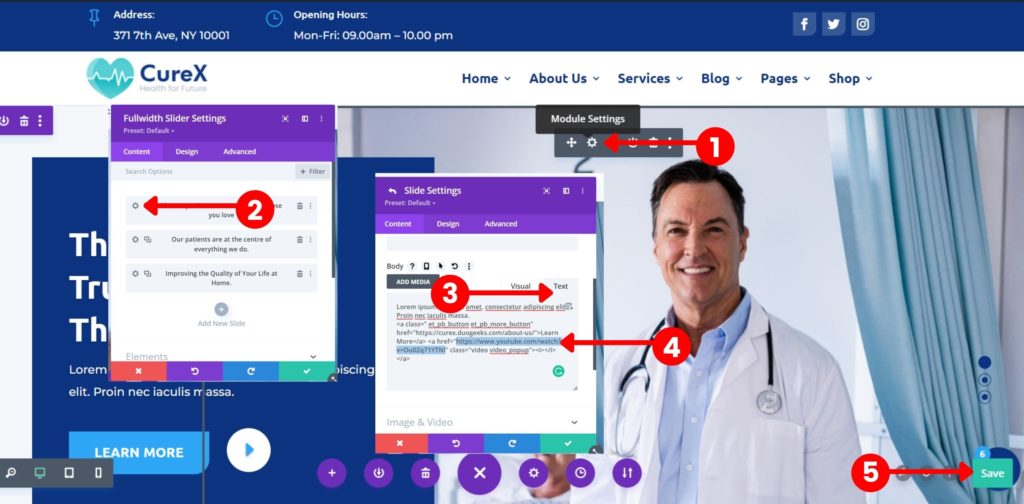
Click on enable visual builder and hover on the right side of the page and click on the settings, click on the settings of the slide viewer which you want to change, and go to the text and you will be able to see the youtube URL and click on Save.
Important: Copy URL from the URL box only.
<a href="https://www.youtube.com/watch?v=Ou0Zq71YTNI"
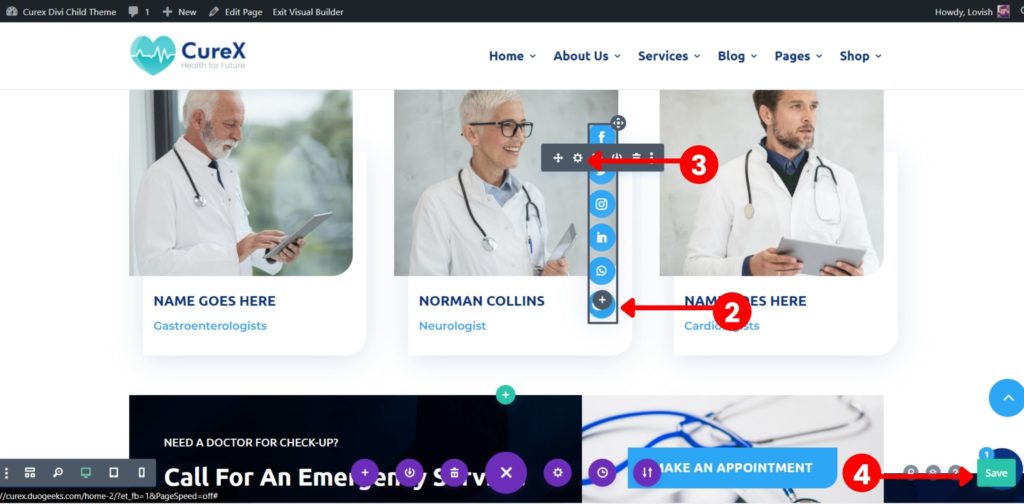
class="video video_popup"><i></i></a>How to edit home 2 social media? #
Go to our doctor page > enable visual builder, Go to the portion you want to edit hover on the right side( social media module) of it and click on the settings and edit the links and click on Save.
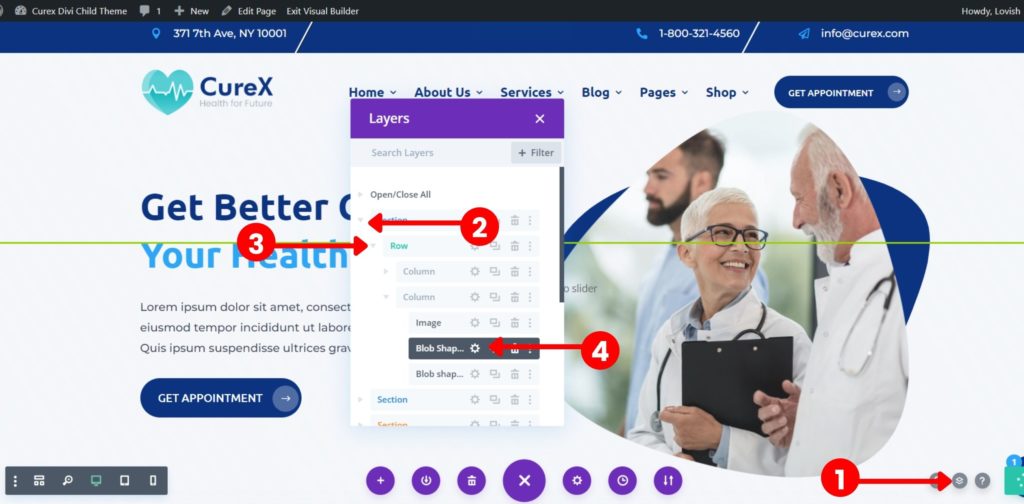
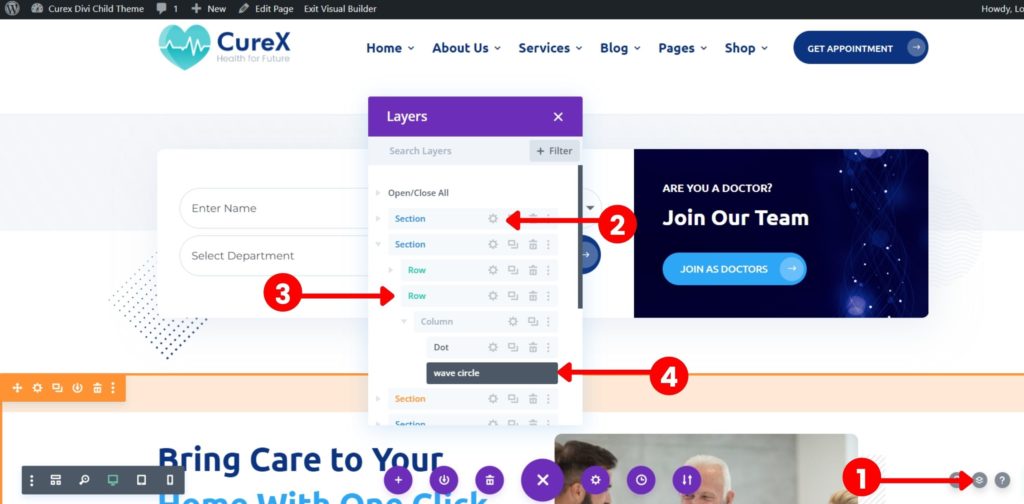
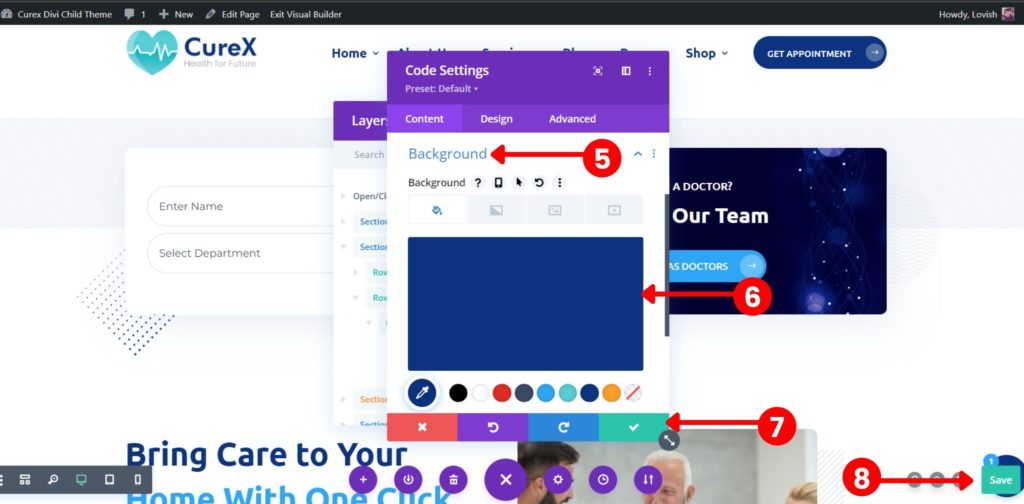
How to edit Home 3 Image, Background, and floating blob shapes? #
Enable visual builder > layers > section > row > image > image settings > background > select the image
Blob shape > blob shape settings > background > select the color > save > exit visual builder
Note: Change the blob shape in both places.
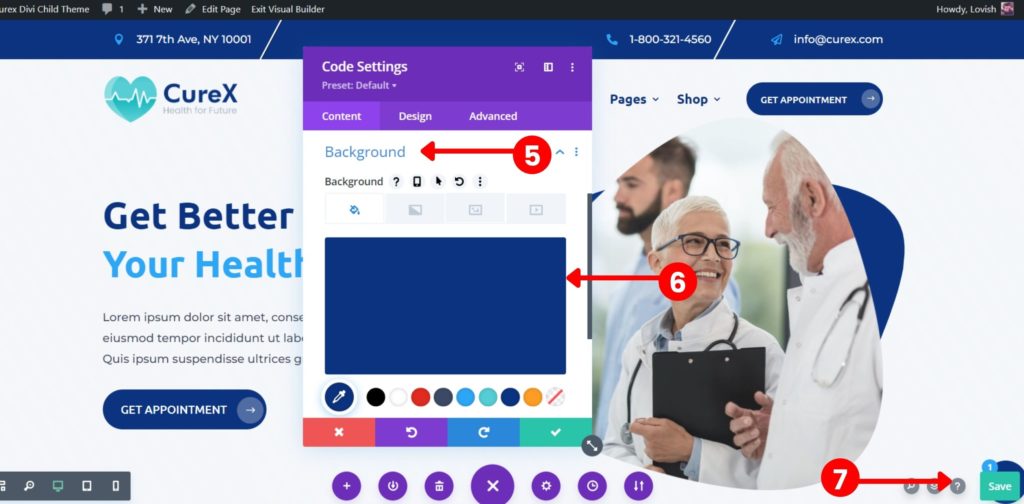
How to edit dot square and other element colors? #
Enable visual builder > element > code settings > background > element color > save > exit visual builder
How to edit Home 4 Services? #
Enable visual builder > for video (copy from above home 2 slider video button) > save > exit visual builder